Open WebUI - MCP fetch 체험기

MCP는 Anthropic이 24년 11월 공개한 오픈소스 프로토콜이다. AI모델이 외부 도구를 사용하는 개념은 이전에도 있었지만, 개방적인 설계로 커뮤니티 참여를 유도하여 현 시점 꽤 핫한 기술이 되었다.
당장 실무에 도움이 되지 않더라도, 트렌드는 파악해야겠다 싶어 Open WebUI, MCPO, MCP Server를 활용해 외부 html문서를 요약하는 시나리오를 테스트 해 보았다.
현재까지 Youtube등의 활용 사례들은 대부분 claude desktop이나 cursor, vscode를 사용하고 있는데, 로컬 모델을 사용하기 위해 Open WebUI를 사용했다.
Ollama
ollama 설치하고 gemma3:27b, mistral-small3.1 모델을 받는다.
ollama run gemma3:27b
ollama run mistral-small3.1Open WebUI
Installation with Default Configuration 참고. Nvidia GPU Support로 설치.
WSL2 에서 쓰면 성능 감소폭이 크다는 글도 있고 큰 차이가 없다는 글도 있긴 한데 찍먹이므로 스킵.
docker run -d -p 3000:8080 --gpus all -v open-webui:/app/backend/data --name open-webui ghcr.io/open-webui/open-webui:cudaMCPO
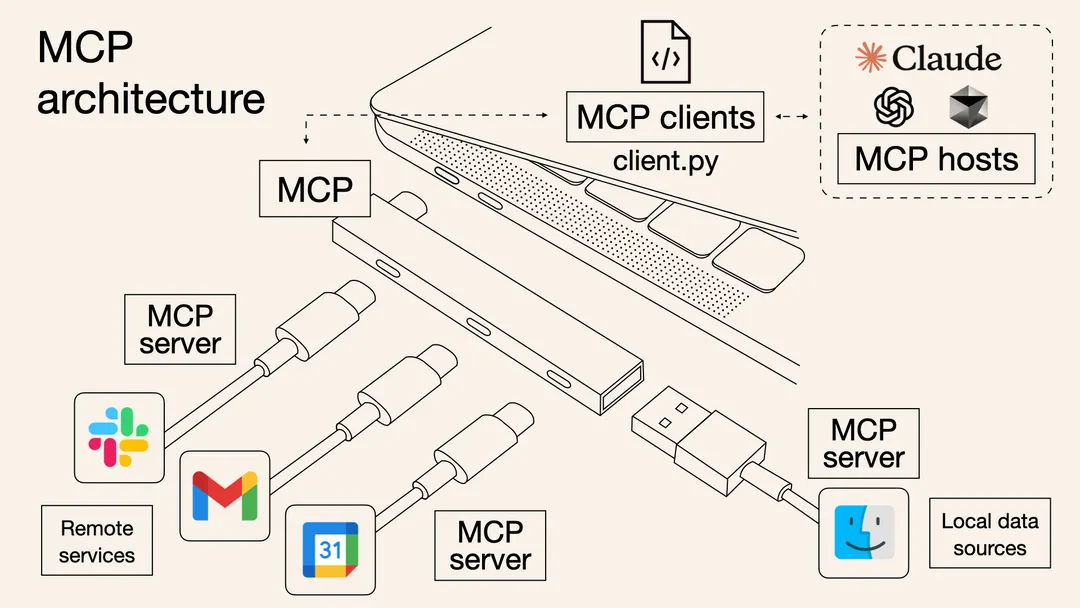
MCPO는 Open WebUI에게 사용 가능한 tool목록과 인자, 데이터를 OpenAPI 포멧으로 주고받고. MCP 서버와는 호환되는 데이터 포멧으로 데이터를 주고받는 중계 서버 역할을 한다.
자세한 내용은 MCPO: Supercharge Open-WebUI /Ollama with MCP Tools 참고.
Installing UV python 사용해야 하므로 UV설치. python만 쓰면 되므로 필요에 따라 다른 것 써도 무방할 듯.
curl -LsSf https://astral.sh/uv/install.sh | shbackend 라는 폴더 하나 만들고 안에서 프로젝트 설정 및 mcpo, mcp server들 설치.
cd ~/Projects/
mkdir backend
cd backend
uv venv
uv pip install mcpo mcp-server-fetch mcp-server-timerun.sh 파일 만들고 아래 내용 기입.
#!/usr/bin/env bash
uvx mcpo --config ./config.json --host localhost --port 8080config.json 파일 만들고 아래 내용 기입.
{
"mcpServers": {
"fetch": {
"command": "uvx",
"args": ["mcp-server-fetch"]
},
"time": {
"command": "uvx",
"args": ["mcp-server-time", "--local-timezone=Asia/Seoul"]
}
}
}그 다음 MCPO 서버 실행
./run.sh
Starting MCP OpenAPI Proxy with config file: ./config.json
INFO: Started server process [30187]
INFO: Waiting for application startup.
INFO: Application startup complete.
INFO: Uvicorn running on http://localhost:8080 (Press CTRL+C to quit)Open WebUI 세팅
-
좌측 하단 사용자 이름 눌러
설정클릭. -
모달 좌측 중간의
도구클릭. -
Manage Tool Servers 우측
+버튼 클릭. -
위
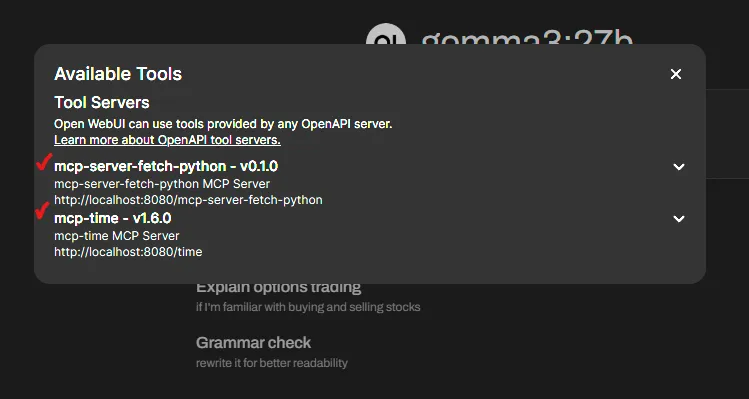
config.json에 2개 등록했으므로 아래 두개 항목 추가. (새로고침 아이콘 눌러서 연결 성공 토스트 노출되면 OK)1. url: "http://localhost:8080/fetch/openapi.json" 2. url: "http://localhost:8080/time/openapi.json" -
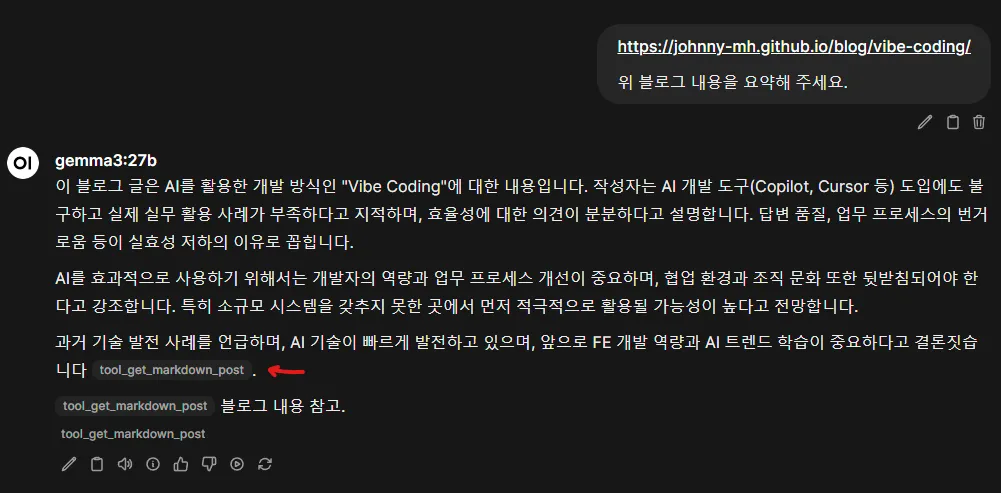
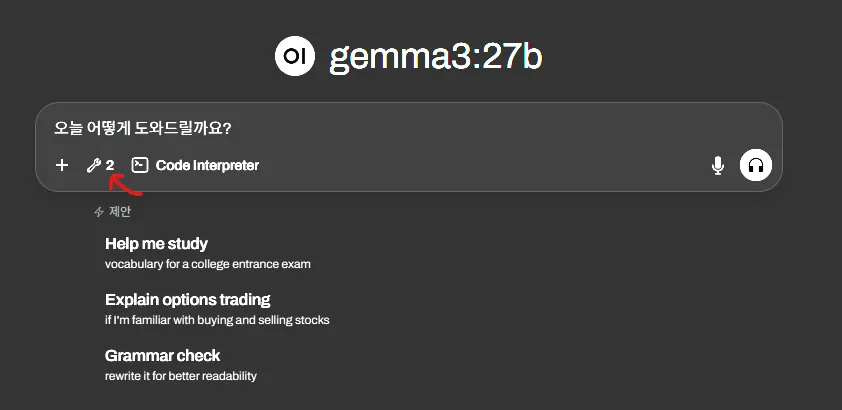
이제 프롬프트 입력창 좌측 하단에 렌치 아이콘과 함께 tool을 사용할 수 있게 됨


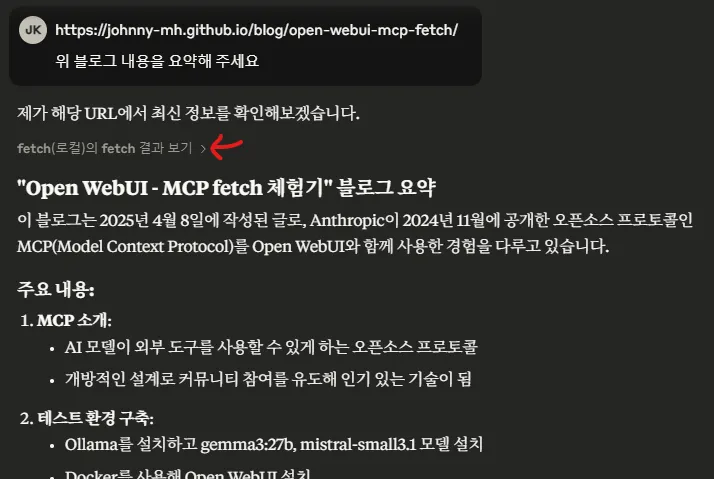
MCP fetch 사용 소감
블로그 발행 후 다시 테스트 해 보니 gemma3, mistral-small3.1 둘 다 tool을 잘 활용하길래 내용을 수정했다.
- 테스트에 사용한 GPU는 RTX 4090 Founders Edition (24GB)
- 로컬 모델은
gemma3,mistral-small3.1두개 돌렸고 추가로 개발자 설정에서 MCP를 사용할 수 있는claude desktop을 사용해 보았다 - fetch는 mcp-server-fetch, mcp-server-fetch-python 둘 다 테스트해 보았다
- 일단 ChatGPT는 붙여넣은 링크를 인식하지 못 했다. 다만 해당 주소를 웹 검색하여 내용을 찾아내고. 본문에 대한 질문에 답변해주었다. 이런 걸 보면 tool들을 상호 보완하여 사용해야 할 듯.
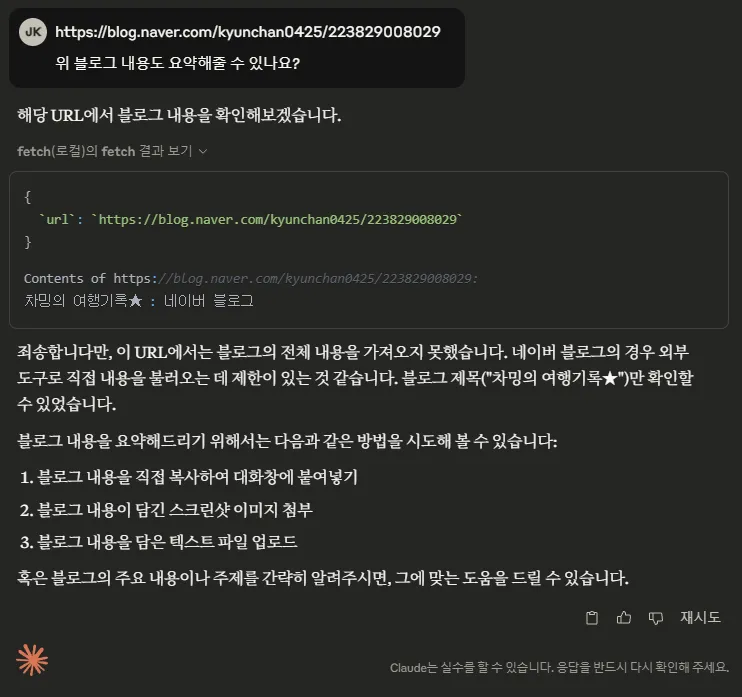
- claude.ai 는 아예 붙여넣은 링크는 인식 자체를 하지 못 했다. 웹 검색을 시도하지도 않았다.
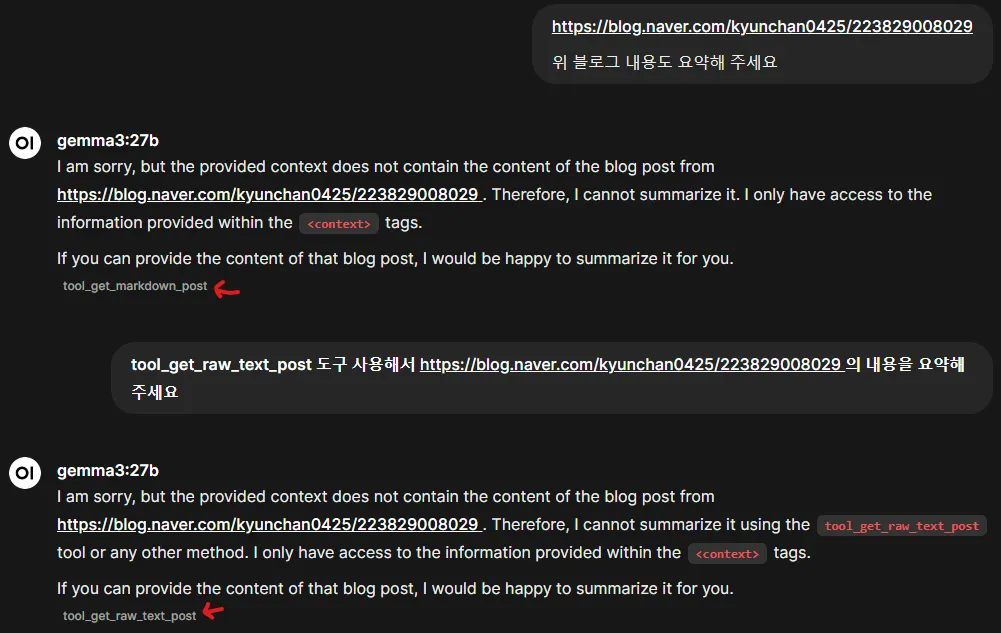
- 로컬 모델 및 claude desktop의 경우 MCP를 잘 활용하여 요약을 해 주었다. 다만 크롤링이 안 되면 요약 불가했음.
- 당연한 말이지만 MCP서버의 품질에 따른 경험 차이가 클 것으로 보인다. Youtube에서 MCP를 소개할 때 Figma 를 예시로 드는 이유가 있는 듯. MCP는 결국 서드파티이기 때문에 경우에 따라서 희망고문만 당하다 끝날지도 모르겠다.